Hello Friends, हमें अपने ब्लॉग में post लिखने के साथ साथ उसको better look देना भी जरूरी होता है. यदि post का design अच्छी होगी तो visitors को समझने में आसानी होगी. हम इस post में आपको बताने वाले हैं कि wordpress या blogger ब्लॉग में Drop Caps (पोस्ट की पहली अक्षर को बड़ा) कैसे Create करते हैं. इससे आप अपने ब्लॉग के post को एक अलग look दे पाएंगे।
यदि आप Newspaper read करते हो तो आपने देखा होगा कि उसमे first character का size बहुत बड़ा होता है. आजकल बहुत सारे websites और blogs में भी आप देखते होंगे कि post के first character को बड़ा कर दिया जाता है. In fact, में भी अपने ब्लॉग पर drop cap create करके try किया है।
आजकल बहुत सारे बड़े बड़े website में drop cap का use किया जाता है. क्योंकि इससे post का design बहुत अच्छा हो जाता है. लोग इसे बहुत ज्यादा पसंद करते हैं. आप भी अपने ब्लॉग पोस्ट में drop cap create कर सकते हो. हम आपको नीचे इसके बारे में ही कुछ simple steps बताने वाले हैं, जिससे आप easily ब्लॉग पोस्ट में drop cap create कर सकते हो।
अगर आप एक ब्लॉगर हो तो आप समझ सकते हो कि एक ब्लॉगर को post लिखने के साथ साथ और भी बहुत करने होते हैं. उसे अपने ब्लॉग को अच्छा से अच्छा design देने के लिए समय देना होता है. किसी ब्लॉग में बहुत अच्छे अच्छे post हैं लेकिन उसकी design ठीक नही है, जिससे visitors को समझने में परेशानी होती है. तो कोई भी visitor उसके ब्लॉग में आना पसंद नही करेगा।
सभी ब्लॉगर चाहते हैं कि उसके ब्लॉग की design अच्छी हो ताकि लोगों को समझने में परेशानी नही हो. यदि आप भी अपने ब्लॉग के look को बेहतर बनाना चाहते हो तो इसके लिए drop cap create कर सकते हो. कुछ लोग जानना चाहते होंगे कि drop cap क्या होता है?
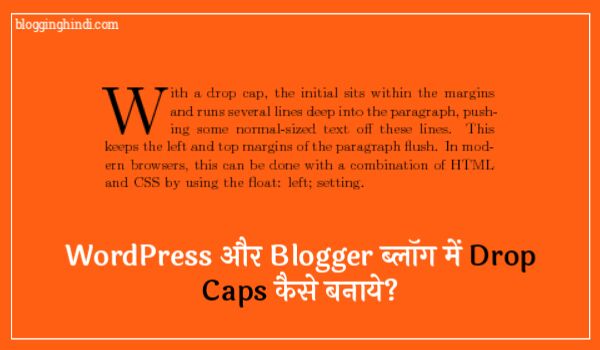
अगर हम साधारण शब्दों में कहें तो drop caps create करके हम ब्लॉग पोस्ट में पहली अक्षर को बड़ा करके अलग style में दिखाते हैं. अगर आप नही समझे हो तो नीचे दिए picture को देख सकते हो।
WordPress में Drop Caps Create कैसे करते हैं?
सबसे पहले हम जान लेते हैं कि wordpress ब्लॉग में drop caps कैसे बनाते हैं? इसके लिए कई तरीके हैं. हम आपको नीचे 2 तरीकों से इसे add करने के बारे में बताएंगे. आपको जो अच्छा लगे उसे follow करके drop caps बना सकते हो।
Method 1: (Adding CSS)
इस method में simply आपको एक css code को अपने ब्लॉग के style.css में add करना होगा. सबसे पहले आप नीचे दिए गए CSS को copy कर लीजिए।
div.entry-content p:first-child:first-letter { float:left; font-size:4em; color: #000099; margin-right:0.10em; line-height:90%; text-shadow: 0.05em 0.05em #999999; }
अब अपने ब्लॉग की Dashboard में login करके Appearance » Editor » Style.css में जाकर copy किए हुए CSS को add कर दीजिए और Save कर दीजिए।
Method 2: (With Plugin)
अगर पहला method आपको समझ मे नही आया हो तो इस method को आप आसानी से समझ सकते हो।
इसके लिए सबसे पहले आपको Simple Drop Cap plugin install करना होगा. उसे activate करने के बाद आपको Settings » Simple Drop Cap में जाना होगा।
- Display Mode में Normal ही रहे देंगे तो अच्छा होगा. आप दूसरा भी select कर सकते हो।
- यहाँ से आप First Character की color choose कर सकते हो।
- यहाँ पर css style add करके drop caps को अच्छे से design कर सकते हो।
- Drop Cap Automation को check कर दीजिए ताकि आपके ब्लॉग के सभी post and pages में अपने अपने drop cap बन जाये।
- अब Save Changes कर दीजिए।
अब आप अपने ब्लॉग में visit करके देख सकते हो. इस तरह से आप अपने वोर्डप्रेसस ब्लॉग में drop caps add कर सकते हो. यदि आपको बलपग blogspot पर है तो नीचे दिए steps को follow कर सकते हो।
Blogger ब्लॉग में Drop Caps कैसे Create करते हैं?
यदि आपका ब्लॉग wordpress में होता तो आप plugin के द्वारा आसानी से drop caps add कर सकते थे. परंतु आपका ब्लॉग Blogger में है तो आपको template edit करके उसमे कुछ codes add करने होंगे. इसके लिए हम आपको एक बहुत simple method बताएंगे. इससे बस आपको एक बार template edit करके कुछ codes add करने होंगे. उसके बाद आपके ब्लॉग की सभी posts मस drop caps आ जाएंगे।
Step 1: सबसे पहले Blogger में Login करें और उसके बाद Sittings » Themes » Edit HTML में जाएँ. अब CTRL+F दबा कर ]]></b:skin> को search करें और ]]></b:skin> के पहले ये code add कर दीजिए।
.blhi-capital:first-letter{ float:left; font-size:4em; color: #000099; margin-right:0.10em; line-height:90%; text-shadow: 0.05em 0.05em #999999; }
Step 2: अब आपको फिर से CTRL+F दबा कर <data:post.body/> को search करना है और <data:post.body/> के पहले <div class='blhi-capital'> और <data:post.body/> बाद में </div> को add करना है. उसके बाद कुछ इस तरह हो जाएगा।
<div class='blhi-capital'><data:post.body/></div>
अब आप template को save कर दीजिए. उसके बाद अपने ब्लॉग में visit करके देख सकते हो कि वहाँ पर post में सबसे पहली character बड़े आकार में show होने लगेंगे. इस तरह से ब्लॉगर में आप आसानी से drop caps add कर सकते हो।
उम्मीद करते हैं कि आपको यह post पसंद आया होगा. अगर इससे सम्बंधित कोई सवाल आपके मन मे आई तो comment करके बताएं. इस post को social media में share जरूर करें।