क्या आप भी अपने ब्लॉग को ज्यादा attractive look देना चाहते हो? तो इसके लिए आपको अपने ब्लॉग में कोई अच्छी font का use करना होगा. आज हम इस post में जानेंगे कि ब्लॉग की Font को change कैसे करें? या ब्लॉग में Google Web Font का use कैसे करें? ताकि आप अपने ब्लॉग को readers के लिए ज्यादा attractive बना सकते हो।
ब्लॉग में अधिक से अधिक traffic drive करने के लिए सिर्फ अच्छा content होना जरूरी नही है. बल्कि इसके साथ साथ ब्लॉग की design भी बहुत important है. किसी ब्लॉग में अच्छे content होते हैं लेकिन फिर भी visitors उसमे visit करना पसंद नही करते हैं. इसका कारण यह है कि जब visitors उसके ब्लॉग में visit करते है तो उसकी design अच्छा नही होने के कारण उन्हें पढ़ने और समझने में बहुत दिक्कत होती है।
एक अच्छे design वाले site को न सिर्फ visitors बल्कि search engine भी इन्हें पसंद करते हैं. जैसा कि आप सभी जानते होंगे कि जिस site को visitors ज्यादा like करते हैं तो उसे search engine भी like करते हैं. इसका मतलब अप्पको अपने ब्लॉग को visitors के लिए optimize करना चाहिए. इसके लिए आपका सबसे पहला step site design होगा।
अगर आप अपने site को ज्यादा better look के साथ साथ ज्यादा attractive बनाना चाहते हैं तो उसमें किसी अच्छे font का use कीजिए. अगर कोई theme use करेंगे तो उसमें already कोई न कोई font use हो रहा होगा. लेकिन आपको उससे ज्यादा better font भी मिल जाएगा, जिससे आप अपने साइट को visitors friendly बना सकते हो।
अभी के time में हर तरह के web fonts हैं, जिसका use आप अपने ब्लॉग में कर सकते हो. Normal और Stylish हर तरह के font अभी available है. परंतु ब्लॉग के लिए normal font का use करना ही अच्छा रहेगा।
ज्यादातर theme developer किसी theme को बनाते वक्त उसे ज्यादा अच्छा design करने के लिए उसमे बहुत सारे fonts को load कर देते हैं. इसका effect हमारे site की loading speed पर पड़ती है. इसलिए हम आपको recommend करेंगे कि ब्लॉग में 1 या 2 का ही use करें. ताकि आपके ब्लॉग fast loading हो।
अगर आप अपने ब्लॉग की फॉन्ट को बदलना चाहते हो या कोई दूसरे फॉन्ट का इस्तेमाल करना चाहते हो तो इसके लिए आपको हम नीचे step by step बताने वाले हैं. यहाँ हम आपको Google Web Font को ब्लॉग में Use करने के बारे में बताने वाले हैं. अन्य बहुत सारे CDN से आप font load कर सकते हो लेकिन यहाँ आपको गूगल से फॉन्ट लोड करने के बारे में बताने वाले हैं।
Web Fonts के Types के बारे में।
जिस तरह आप computer में कई सारे अलग अलग fonts का उपयोग कर पाते हो. उसी तरह आप अपने ब्लॉग में भी अलग अलग fonts use कर सकते हो. ब्लॉग में use किये जाने वाले fonts को web fonts कहते हैं. चलिए हम इसके types के बारे में जान लेते हैं ताकि एक अच्छा font का चुनाव कर पाएंगे।
Serif fonts: इसमे ज्यादातर classic fonts होते हैं. इसमे old fonts, classical fonts ही होते है।
Slab serif fonts: इसमे impressive और large fonts पाए जाते हैं. इस तरह के fonts का इस्तेमाल ज्यादातर poster बनाने में होता होता है।
Sans serif fonts: इसमे नए युग के fonts पाए जाते हैं. इसमे modern type fonts भी कह सकते हो। ज्यादातर websites और ब्लॉग में इसी font का use होता है।
Script fonts: इसमे stylish types के fonts पाए जाते हैं. ज्यादातर cursive text वाले fonts ही होते है. इस तरह के font का इस्तेमाल कुछ लोग heading में करते हैं।
Handwritten fonts: इसके नाम से ही आपको पता चल गया होगा. Actually, इसमे formal या casual script वाले fonts होते हैं. इसकी style हाथ से लिखे गए handwriting की तरह होती है।
ये कुछ अलग अलग types के fonts होते हैं. अब आप समझ गए होंगे कि आपको अपने site में किस तरह के font का use करना है. फिर भी में आपको एक बार बता देता हूँ कि site में ज्यादातर sans serif fonts का ही use किया जाता है. क्योंकि इस तरह के font को नए युग के लिए design किया जाता है. में भी अपने ब्लॉग में sans serif font का ही use करता हूँ। चलिये अब अब ब्लॉग फॉन्ट को change करने के बारे में जान लेते हैं।
- PagalWorld 2019: Download Latest Bollywood, Punjabi, Bhojpuri, Telugu MP3 Songs
- JetPack By WordPress Plugin Ke Pros and Cons
- Kisi Bhi Adsense Ads Wali Site Ko Fastly Loading Kaise Kare [No 1 Tarika]
- Top Bloggers Se 10 Important Blogging Secrets
- Feedburner Email Me Post Summary Kaise Show Kare [Enable Summary Burner]
ब्लॉग में Google Fonts का Use कैसे करें?
ब्लॉग में Google font का use करना बहुत easy है. अगर आप first time ऐसा करने वाले हो तो शायद आपको थोड़ा मुश्किल लगे लेकिन यह बहुत easy है. सबसे पहले आपको कोई अच्छा font select करना होगा और उसे अपने ब्लॉग में load करना होगा. उसके बाद CSS में font family change कर देना होगा।
इसके लिए हम आपको step by step बताएंगे और साथ ही कई method से font change करने के बारे में बताएंगे. अगर आपको कही पर समझ मे नही आये तो comment करके पूछ सकते हो।
ब्लॉग में font use करने के लिए सबसे पहले ब्लॉग में font load करना होगा. उसके बाद CSS में font family change करना होगा. सबसे
Step 1: सबसे पहले आपको Google Fonts में जाना है और कोई अच्छा font choose करना है।
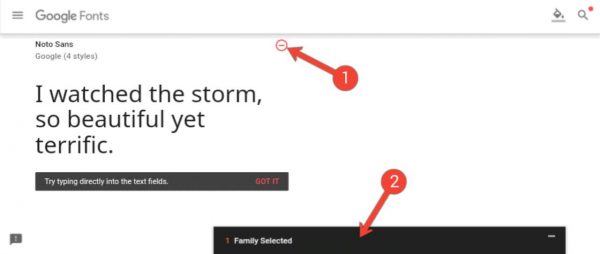
- जिस font को use करना है, उसके right में + पर click करना है।
- अब bottom में एक floating bar show होगा, इसपर click करें।
Step 2:
इस step के दो अलग अलग methods हैं. मतलब इस method जो करना है, उसे आप दो तरीकेसे कर सकते हो. यहाँ Font को load करने के 2 methods होंगे. Standard और @Import. आप standard method से ब्लॉग के head में font link को head में add करके और दूसरा CSS में @import variable का इस्तेमाल करके. चलिये हम आपको दोनों अलग अलग methods के बारे में बताते हैं. इसमे से कोई एक method को follow कर सकते हो।
Method 1: Standard
- यहाँ Standard पर click करें।
- अब इस code को copy कर लीजिए और इसे अपने ब्लॉग की
<head>में add कर दीजिए.
जब आप उस code को ब्लॉग की <head> में add कर देंगे तो आपके ब्लॉग में font load होने लगेंगे. अब आपका दूसरा step यह होगा कि अपने ब्लॉग के CSS में old font family को remove करके new font family add करना है।
इसके लिए आप अपने ब्लॉग में login कीजिए और Dashboard » Appearance » Editor में जाएँ और Style.css file को open कीजिए. उसके बाद यहाँ आपको font-family: को search करना है और उसके आगे जो font name पहले से होगा उसे remove करके अपने new font का नाम add करना है. जैसे कि हम Noto Sans फॉन्ट use कर रहे हैं तो हम font-family: के आगे 'Noto Sans', sans serif; add किया है. इसी तरह आपको भी करना है लेकिन Noto Sans के जगह आप जो font use करना चाहते हो, उसका नाम add करना है।
अब आपके ब्लॉग का font change हो चुका होगा. आप अपने ब्लॉग में visit करके check कर सकते हो. अगर नही हो तो एक बार cache clear करके करें. अगर कही problem हो रही हो तो comment करके बताएँ।
Method 2: @Import
यह method भी पिछले method की तरह बिल्कुल easy है. इस method में हमें css में @import के द्वारा font को load करेंगे. चलिये इसके बारे में जानते हैं।
- @IMPORT पर click करें।
- अब यहाँ <style> और </style> को छोड़ कर बाकी code copy कर लीजिए. और उस code को अपने theme की style.css में add कर देना है।
इस code को ब्लॉग की css file में add करने के बाद आपके ब्लॉग में font load होने लगेगा. परन्तु अभी भी font change नही होगा. अभी भी आपको अपने theme की Style.css file में font family change करना होगा. यह same ऊपर बताये process की तरह ही है। चलिये जानते है।
इसके लिए ब्लॉग Dashboard में login करें और Appearance » Editor में जाएँ और Style.css open करें। अब आपको font-family: को search करना है और उसके सामने old font को remove करके अपने new font का नाम replace कर देना है. इसी तरह सभी font-family: के आगे अपने new font का नाम add करना है और File को Save कर देना है।
अब अपने site को open करके देखिए. आपके site की font change हो गयी होगी. इस तरह से आप अपने site में Google Web Fonts का use कर सकते हो. ऊपर बताये किसी भी method को follow कर सकते हो. अगर आपको इसमे किसी जगह समझ मे न आये तो comment करके जरूर बताएं.
उम्मीद है कि आपको यह post पसंद आया होगा. अगर आपको ब्लॉगिंग से सम्बंधित कोई प्रश्न पूछना है तो comment करें. यह post पसंद आये तो social media में share जरूर करें।





Bahut hi achcha article likha hai sir.. Thank you so much
It’s a nice Article, I liked more, Keep on sharing like this, Really I enjoyed lot.
Thanks dear, Keep visit…